Hexo Configuration
Image
When post_asset_folder is true, each post created by bash will also create a folder with the same name. Then, we can put all the picture that will be used in the post in this folder and use relative path (just the picture's full name) to refer to it.
1 | post_asset_folder: true |
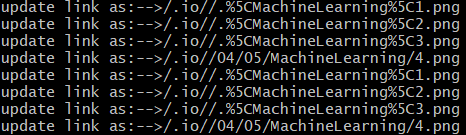
However, because of the update of hexo, some bugs in the original plugin used to show images on website, like hexo-simple-image or hexo-asset-image, occur, which lead the path of images to be wrongly interpreted. For example:
- When using
hexo-simple-image, the root path will be incorrectly interpreted as/.io/(this depends on the url you set);

- When using
hexo-asset-image, we can not show the picture on website either.
To solve this problem, firstly, we need to uninstall hexo-simple-image.
1 | npm uninstall hexo-simple-image --save |
Secondly, we need to install hexo-asset-image.
1 | npm install hexo-asset-image --save |
Thirdly, we should change the content of /node_modules/hexo-asset-image/index.js to:
1 | ; |
At last, add some configuration behind post_asset_folder which is true in /_config.yml.
1 | marked: |
This will make hexo automatically extend the path of image to its absolute path.
Math formula
There are some bugs in plugin hexo-renderer-marked which lead the math formula to be wrongly interpreted.
The solution is to revise /node_modules/marked/lib/marked.cjs.
Change all the lines starting with
escape:to:1
escape: /^\\([`*\[\]()#$+\-.!_>])/,
Change all the lines starting with
em:to:1
em: /^\*((?:\*\*|[\s\S])+?)\*(?!\*)/,
Then, enable mathjax in /themes/next/_config.yml, that is, set enable in math to true.
At last, add mathjax: true in /scaffolds/post.md (the posts created before need you to add this manually).
However, there are still some bugs on the website.
- The plugin may take
\\as\,\;as;. To solve this, we just need to add one\before\; Two(I do not know what this means...){{}}need a space to distinguish.
Tag cloud

Some problems:
- When using NexT, we should insert the code before
back2top.sidebar; - It is advisable to just download the package and put it in
/node_modules. Then add"hexo-tag-cloud": "^2.1.*"to package.json.
Colorful tag

Create tag-color.swig in /themes/next/layout.
Add code:
1 | <script type="text/javascript"> |
Call this script: add {% include 'tag-color.swig' %} to the bottom of {%- if page.type === 'tags' %} in /themes/next/layout/page.swig, or, just add the script code (if add code, we do not need the tag-color.swig file).
This is actually a script code, so we can change the configuration by ourselves.
Colorful bottom tag

Add script code
1 | <script type="text/javascript"> |
to the bottom of <div class="post-tags"> in /themes/next/layout/post.swig or /themes/next/layout/_macro/post.swig.
Then we get colorful bottom tags.
Add
1 | .posts-expand .post-tags a{ |
in /source/_data/styles.styl (if you do not have this file, just create one and enable style: source/_data/styles.styl in /themes/next/_config.yml).
Then we get bottom tags with border so that we can add color.
Read more and description
Enable
read_more_btnandexcerpt_descriptionin/themes/next/_config.yml;Add
description:in/scaffolds/post.md;Add your excerpt behind
descriptionand<!-- more -->behind the metadata.
Blog background
Add
1 | body { |
in styles.styl (if you do not have this file, just create one and enable style: source/_data/styles.styl in /themes/next/_config.yml).
Transparency of blog
Add
1 | // transparency of the content of your post |
in styles.styl (if you do not have this file, just create one and enable style: source/_data/styles.styl in /themes/next/_config.yml).
Catalog
All the configurations of catalog are in toc: of /themes/next/_config.yml.
1 | toc: |
If we want to display the catalog selectively, we just need to edit /themes/next/layout/_macro/sidebar.swig:
change :
1 | {%- set display_toc = page.toc.enable and display_toc %} |
to:
1 | {%- set display_toc = page.toc.enable and page.etoc and display_toc %} |
Then, if we want to display calalog, we just need to add etoc: true in the metadata of the post (false if we do not want). It is recommended to add etoc: true in /scaffolds/post.md.
Rounded corners

Enable variable: source/_data/variables.styl in /themes/next/_config.yml. Create /source/_data/variables.styl and add code:
1 | $border-radius-inner = 20px 20px 20px 20px; |
However, there are still some bugs on the sidebar:

This is caused by the default body background which covers the rounded corners. To solve this, we just need to set $body-bg-color in /themes/next/source/css/_variables/Gemini.styl to transparent:
1 | // Variables of Gemini scheme |
Background of menu
Configure /themes/next/source/css/_schemes/Pisces/_header.styl, add your favorite bg in background.
1 | .site-brand-container { |
If you do not like your logo on the menu, you can just disable it in your theme configuration file:
1 | custom_logo: false |
Top offset of post

Configure index.styl in the specific scheme folder you choose in /themes/next/source/css/_schemes:
1 | .content-wrap { |
Fork me on github
A github icon in the upper right corner:

- Find the icon you like on GitHub Corners or GitHub Ribbons;
- Copy the code to
/themes/next/layout/_layout.swigand put it behind<div class="headband"></div>; - Change the value of
hrefto your gihub homepage, like:
1 | <a href="https://github.com/zclzcl0223" class="github-corner" aria-label="View source on GitHub"><svg width="80" height="80" viewBox="0 0 250 250" style="fill:#151513; color:#fff; position: absolute; top: 0; border: 0; right: 0;" aria-hidden="true"><path d="M0,0 L115,115 L130,115 L142,142 L250,250 L250,0 Z"></path><path d="M128.3,109.0 C113.8,99.7 119.0,89.6 119.0,89.6 C122.0,82.7 120.5,78.6 120.5,78.6 C119.2,72.0 123.4,76.3 123.4,76.3 C127.3,80.9 125.5,87.3 125.5,87.3 C122.9,97.6 130.6,101.9 134.4,103.2" fill="currentColor" style="transform-origin: 130px 106px;" class="octo-arm"></path><path d="M115.0,115.0 C114.9,115.1 118.7,116.5 119.8,115.4 L133.7,101.6 C136.9,99.2 139.9,98.4 142.2,98.6 C133.8,88.0 127.5,74.4 143.8,58.0 C148.5,53.4 154.0,51.2 159.7,51.0 C160.3,49.4 163.2,43.6 171.4,40.1 C171.4,40.1 176.1,42.5 178.8,56.2 C183.1,58.6 187.2,61.8 190.9,65.4 C194.5,69.0 197.7,73.2 200.1,77.6 C213.8,80.2 216.3,84.9 216.3,84.9 C212.7,93.1 206.9,96.0 205.4,96.6 C205.1,102.4 203.0,107.8 198.3,112.5 C181.9,128.9 168.3,122.5 157.7,114.1 C157.9,116.9 156.7,120.9 152.7,124.9 L141.0,136.5 C139.8,137.7 141.6,141.9 141.8,141.8 Z" fill="currentColor" class="octo-body"></path></svg></a><style>.github-corner:hover .octo-arm{animation:octocat-wave 560ms ease-in-out}@keyframes octocat-wave{0%,100%{transform:rotate(0)}20%,60%{transform:rotate(-25deg)}40%,80%{transform:rotate(10deg)}}@media (max-width:500px){.github-corner:hover .octo-arm{animation:none}.github-corner .octo-arm{animation:octocat-wave 560ms ease-in-out}}</style> |
Dynamic background

Enable footer: source/_data/footer.swig in your theme configuration file. Create footer.swig under _data and add code:
1 | <script color="0,0,255" opacity="0.5" zIndex="-1" count="99" src="https://cdn.jsdelivr.net/npm/canvas-nest.js@1/dist/canvas-nest.js"></script> |
You can modify
color,opacity,zIndexandcountas you like.
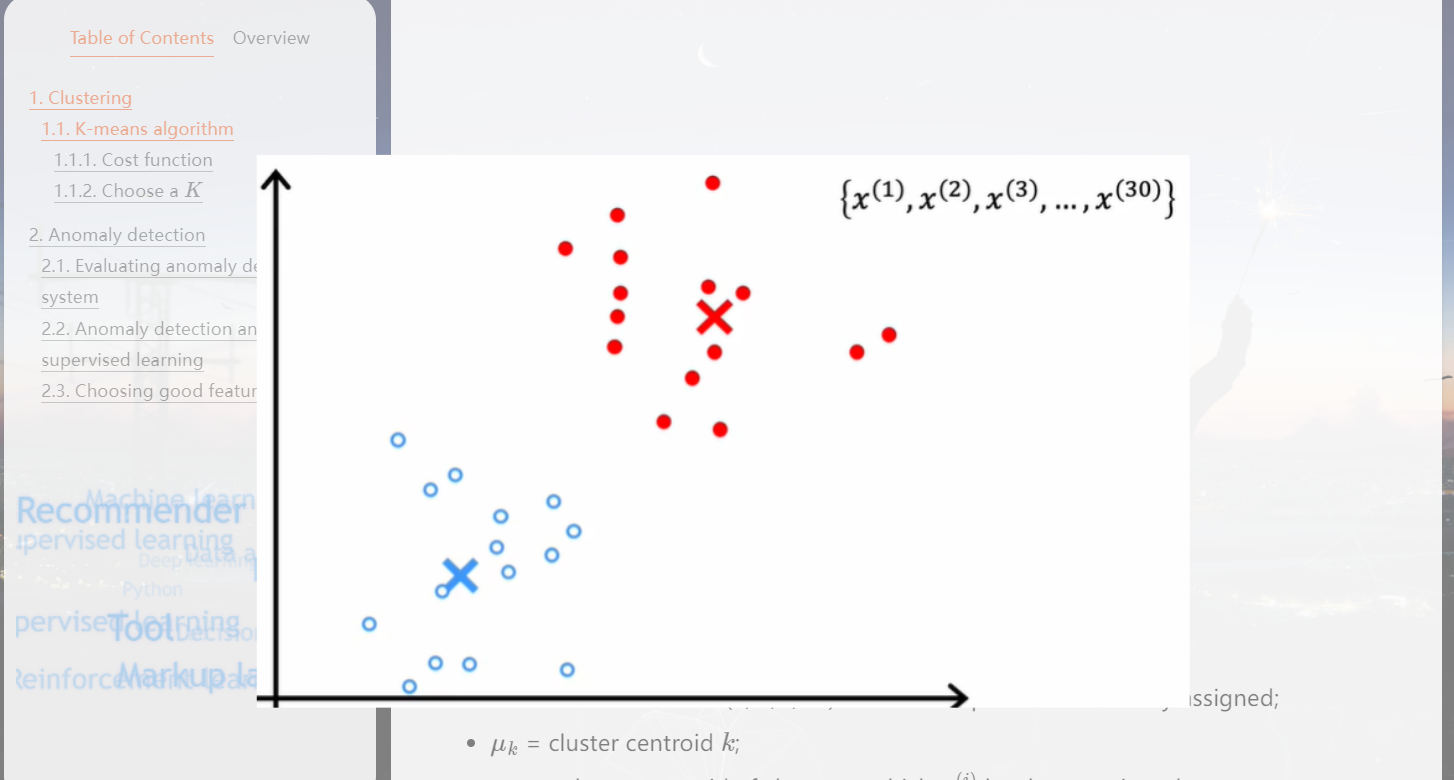
Picture viewer
There are two types of picture viewers in /themes/next/_config_yml, fancybox and mediumzoom. Choose the one you like and enable it.
For mediumzoom, I don't like its overlay. I wanna make it slightly more transparent. Therefore, I download its package from:
1 | https://www.jsdelivr.com/package/npm/medium-zoom. |
Extract /package/dist/medium-zoom.js and modify all
1 | .medium-zoom-overlay { |
Actually, just modify the last one is ok. Then push this file to one of your github repo and migrate its url from github to jsDelivr on https://www.jsdelivr.com/github, for example:
1 | # github |
Set your jsDelivr url as your vendor of mediumzoom in /themes/next/_config.yml mediumzoom:. The effect is as follows (opacity: 0.5):

Related posts
Add related posts at the bottom of each post based on tag relevance and creation time. First, download dependencies:
1 | npm install hexo-related-popular-posts --save |
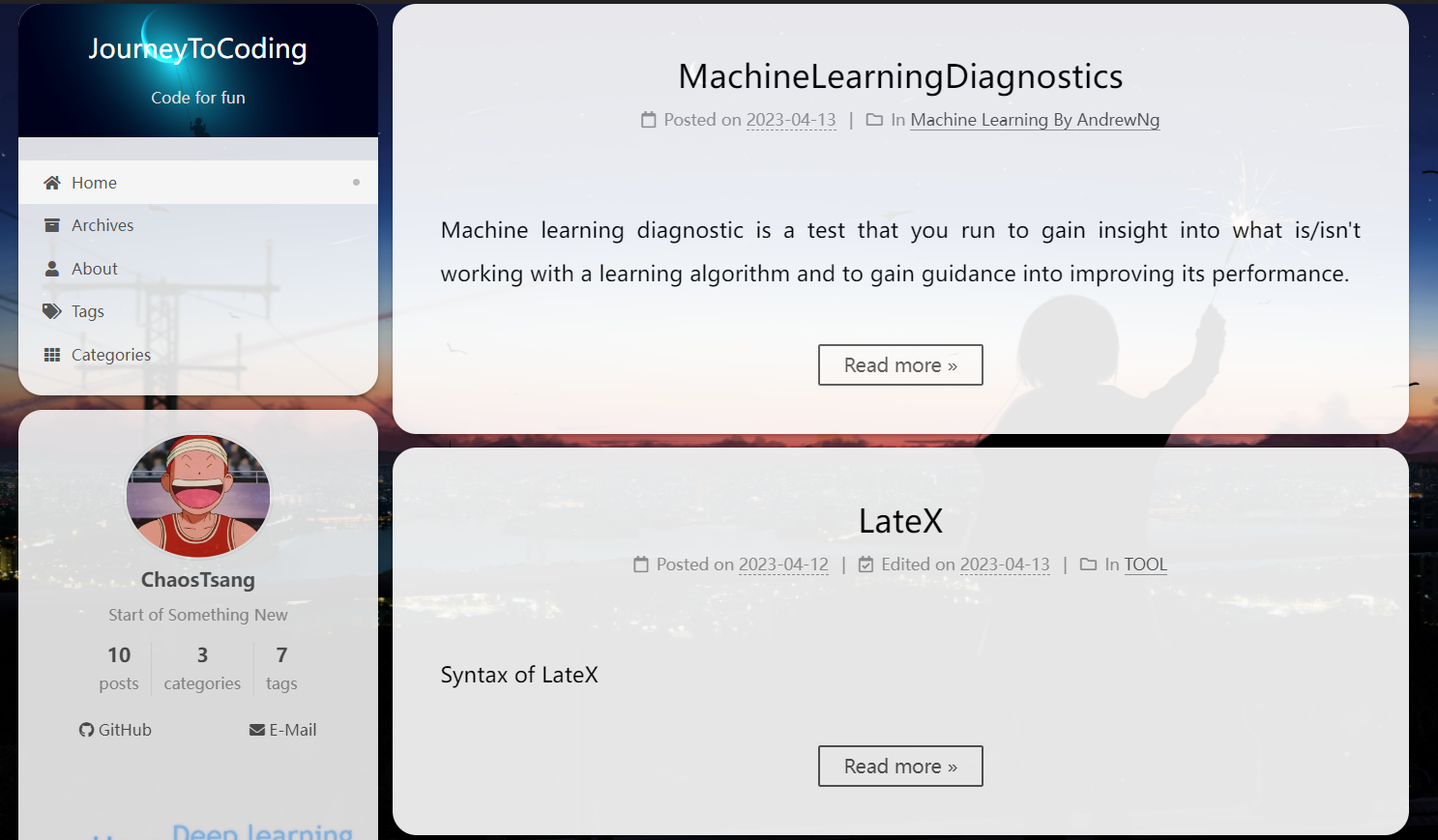
Just ignoring the warnings is ok. Then, set related_posts to true in /themes/next/_config.yml. The effect is as follows:

Running time of site
Add:
1 | <!-- <br /> --> |
to /themes/next/layout/_partials/footer.swig.
Icon on footer

Modify the following code in /themes/next/_config.yml:
1 | footer: |
Search for your favorite icon in https://fontawesome.com/v5/search and modify name: xx (remember to use v5.15.4).
Font size, line & paragraph spacing
All these configurations are in /themes/next/source/css/_variables/base.styl:
1 | // Font size |
Local search
Install:
1 | npm install hexo-generator-searchdb --save |
In /themes/next/_config.yml enable local_search.